.jpg)
This page is in progress -
Why This is Important
Single-pointer gestures (such as tap or long press) are accessible to people with motor disabilities.
Blind and visually impaired people use screen readers to interact with websites and apps. A screen reader is a type of assistive tech that converts things on screen to audio and/or braille. It's important that things are understandable and interactive to screen readers.
Keyboard accessibility is essential for people who do not use a computer mouse (which might be because they have unpredictable or very specific movement due to a motor disability). Many Blind and visually impaired people also use keyboard interactions in order to use their screen reader.
Error support is accessible to people with a diversity of disabilities. A cognitive disability might affect how a person perceives and understands things. A physical disability might lead to unpredictable movement. Other factors such as environment, stress, and multi-tasking may also lead to errors.
In order to be accessible, gestures and interactions must account for people with physical and motor disabilities, who might have unpredictable or very specific movement.
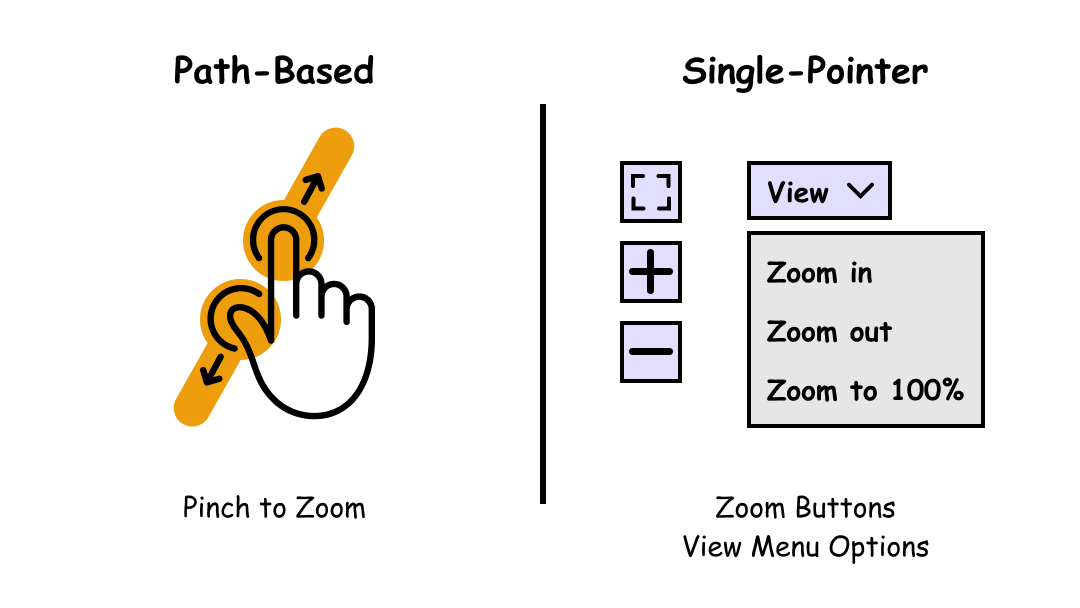
Path-based gestures, such as drag and drop or pinch to zoom, require precision in order to work. These gestures are inaccessible to people with motor disabilities and can also lead to a lot of errors, which feels frustrating and could lead to serious consequences.
Therefore, use single-pointer gestures as the default interaction. If there are path-based gestures, make sure there is a single-pointer alternative.
This references WCAG criterion 2.5.1 Pointer Gestures (Level A).
Level AAA compliance is considered more difficult to meet because it requires more resources to fulfill. It also might encompass conflicting access needs (meaning what is accessible to some might be inaccessible to others). Use your best judgment of your target audience and your team's capabilities to determine if this is a pragmatic goal to reach.
How to Implement This
Being accessible doesn’t necessarily mean to avoid path-based gestures entirely. It means single-pointer gestures should always be available, and path-based gestures are an option for those who find it more intuitive.
Alternatives to Path-Based Gestures
For any path-based gesture, make sure there is a single-pointer alternative that you can use in addition to or instead of the path-based gesture.
For zooming in/out, you can use plus and minus icon buttons as the single-pointer alternative. You can also use the toolbar controls to add zoom in, zoom out, and other view-related controls under the view menu.

For swiping left or right, you can use arrow icon buttons on either side.

For drag and drop, there are a few alternatives you can consider depending on the functionality. If the goal is to reorder a list of items, you can consider using arrow buttons to move an item up and down a list or assign a manual order through a number input. If the goal is to match different items with each other, you can consider using a single-pointer click or tap to to select the items.
Interesting Further Reading
How to Test This
- Manually interact with the website/app.
- Make note of any interactions that require a path-based gesture and have no single-pointer alternative.
- (Pay special attention to geographic maps, slideshows, sliders, and list re-ordering)