
This page is in progress -
Why This is Important
Explicitly defining structure (such as headings and navigation) in markup makes the content accessible to screen reader users.
Blind and visually impaired people use screen readers to interact with websites and apps. A screen reader is a type of assistive tech that converts things on screen to audio and/or braille. It's important that things are understandable and interactive to screen readers.
Keyboard accessibility is essential for people who do not use a computer mouse (which might be because they have unpredictable or very specific movement due to a motor disability). Many Blind and visually impaired people also use keyboard interactions in order to use their screen reader.
Error support is accessible to people with a diversity of disabilities. A cognitive disability might affect how a person perceives and understands things. A physical disability might lead to unpredictable movement. Other factors such as environment, stress, and multi-tasking may also lead to errors.
In order to be accessible, gestures and interactions must account for people with physical and motor disabilities, who might have unpredictable or very specific movement.
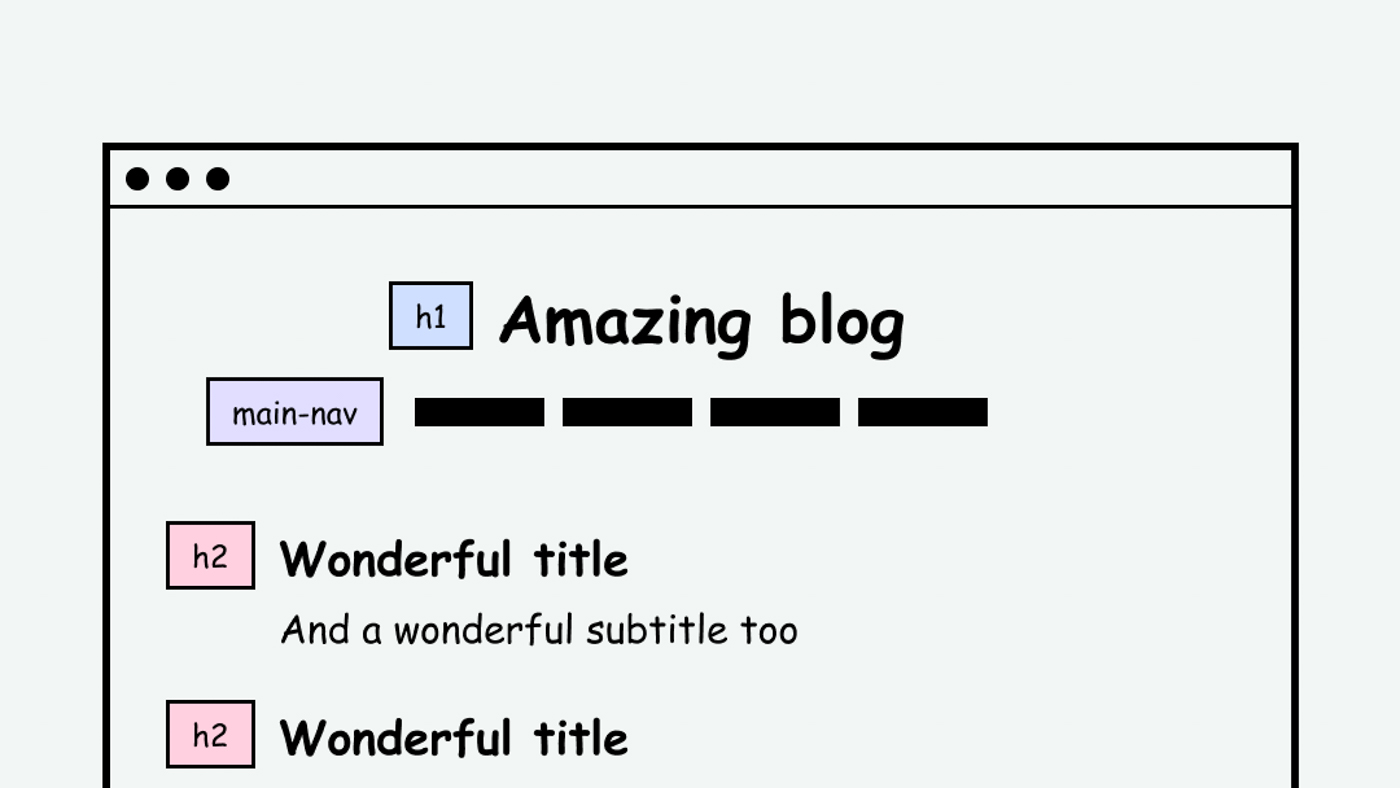
Information, structure, and relationships refer to how elements are organized on a page—elements such as the header, footer, navigation items, sections, and text headings (h1, h2, h3, etc.). In order for the content to be accessible to screen reader users, these elements must be properly defined in markup.
This references WCAG criterion 1.3.1 Info and Relationships (Level A).
Level AAA compliance is considered more difficult to meet because it requires more resources to fulfill. It also might encompass conflicting access needs (meaning what is accessible to some might be inaccessible to others). Use your best judgment of your target audience and your team's capabilities to determine if this is a pragmatic goal to reach.
How to Implement This
For defining structure, keep in mind that it's not enough that elements look different. For example, changing the text size and styling is only noticeable to sighted people and not to screen reader users. The structure needs to be explicitly defined in markup for screen reader users to understand them, allowing them to read and interact with the content.
Below are methods for writing content and writing code (HTML markup).
Writing content
If you're using a writing platform to publish content (such as Wordpress, Medium, Notion, Squarespace, Wix, Google docs, etc.) be sure to use text heading labels such as title, subtitle, h1, h2, h3, etc. These should be available in the text editing controls.
Here is an example of using the headings in Google Docs.

Writing code
If you are writing code, be sure to use semantic elements to convey structure. Here are some common semantic elements to use:
<header> <nav> <h1> <h2> <h3> <li> <a> <main> <footer>
Here is an example of a page written with semantic elements:
<header>
<nav class=”main-nav” aria-labelledby=”main-nav-label”>
<h2 class = “visually-hidden” id=”main-nav-label”>Main Navigation</h2>
<ul>
<li><a href=”why-a11y.html”>Why Accessibility?</a></li>
<li><a href=”disability-advocacy.html”>Disability Advocacy</a></li>
<li><a href=”ada.html”>The ADA</a></li>
</ul>
</nav>
<nav class =”utility-nav” aria-labelledby=”utility-nav-label”>
<h2 class = “visually-hidden” id=”utility-nav-label”>Secondary Navigation</h2>
<ul>
<li><a href=”about.html”>About</a></li>
<li><a href=”faq.html”>FAQ</a></li>
<li><a href=”contact.html”>Contact</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h1>Why Accessibility?</h1>
<p>Because it is super awesome.</p>
<p>Accessibility is the best!</p>
</article>
<aside>
<h2>User Impact</h2>
<p>Everyone will love you.</p>
</aside>
</main>
<footer>© Accessibility Is Awesome 2021</footer>
While styles can be embedded into HTML, it's best to keep structures and styles separate for accessibility and maintenance.
Note on "Programmatically Determined"
WCAG often uses the phrase "programmatically determined" to mean that an element is defined in markup (HTML) and therefore available for assistive tech to access. I use the term "defined in markup" instead because I find it more simple and understandable. Just keep this in mind when reading WCAG source material.
Interesting further reading
- 1.3.1 - Info and Relationships (WCAG 2.1 Level A) | Wuhcag
- Understanding SC 1.3.1 Info and Relationship * Digital A11Y
- IBM 1.3.1 Info and Relationships
How to Test This
Use automated testing tools such as Deque Axe, IBM Accessibility Checker, and tota11y to check for semantic elements.
Contribute and Give Feedback
If you would like to provide feedback or contribute content on this resource, please fill out the form below.